Obsidian 居然灵活到可以通过 CSS 来改变 App 的外观(这是我第一次了解到这个特性,有必要记录一下)。
1、加长搜索框
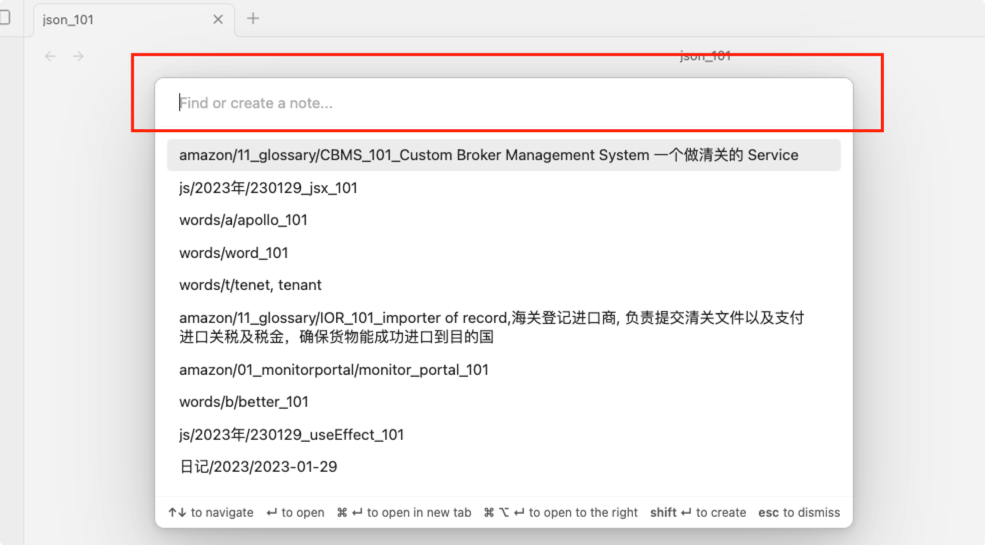
在 Obsidian 中,使用 Ctrl + O 快捷键打开 quick switcher,这个 quick switcher 的默认长度是 700px:

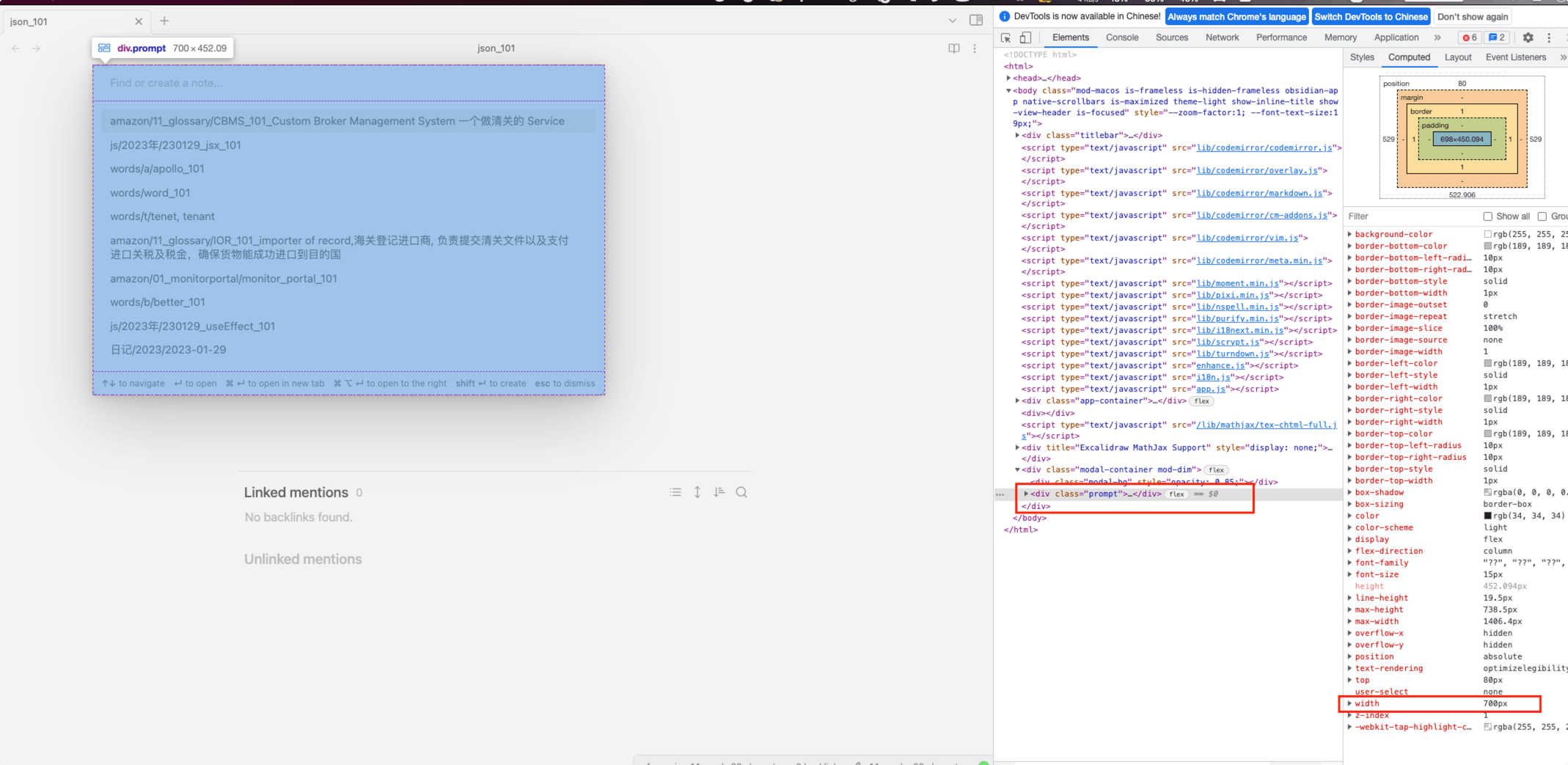
这个 700px 通过打开 Development Tool 可以很容易看到:

这是,如果你想就加长搜索框,就十分容易,因为 Obsidian 允许你添加自己的 CSS,于是我新建了一个prompt_model_size.css文件,内容如下:
.prompt {
width: 1000px;
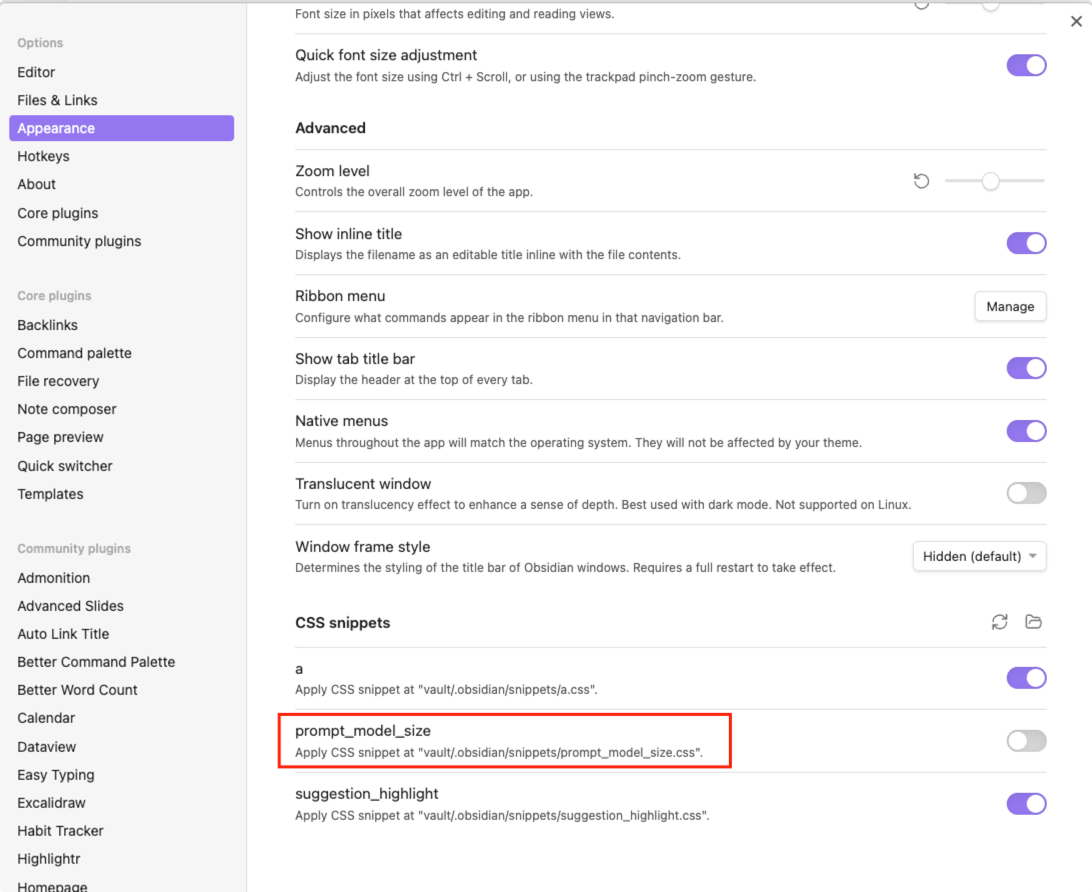
}再在 Obsidian 中配置一下:

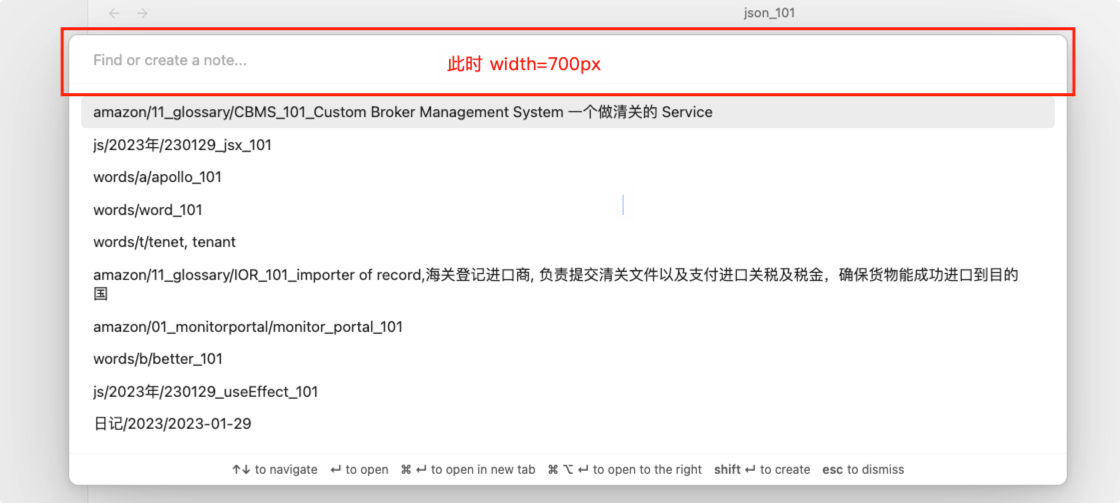
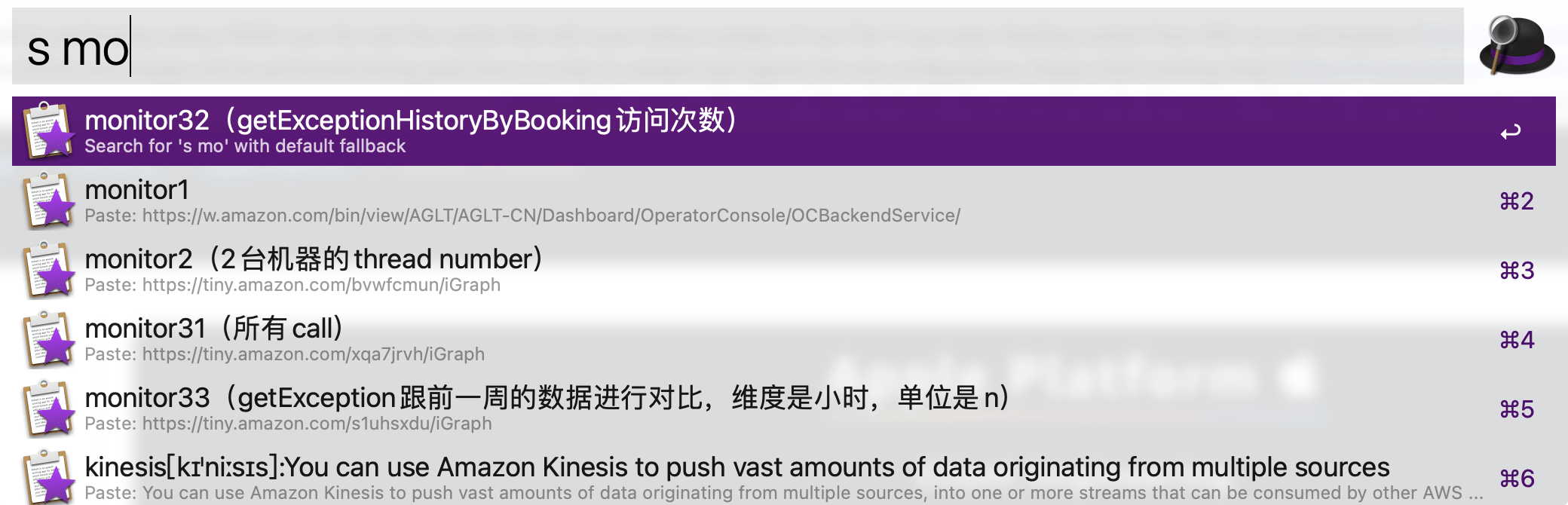
就能达到自己想要的效果:

这里,再解释一下为什么要加长?
有很多时候,我需要通过快捷键 Ctrl + O 查询一个 note,但是我不想打开 note,通过 note 的标题,就能获取所需要的信息,有时候这个标题会很长,所以我需要加长搜索框。
比如下面这个图里,只看标题,就能获取很多信息:

2、 红色高亮搜索结果中的关键字
有了上面搜索框加长的经验,红色高亮就比较容易做了,新加一个suggestion_highlight.css文件,内容如下:
.suggestion-highlight {
font-weight: bold;
color:red;
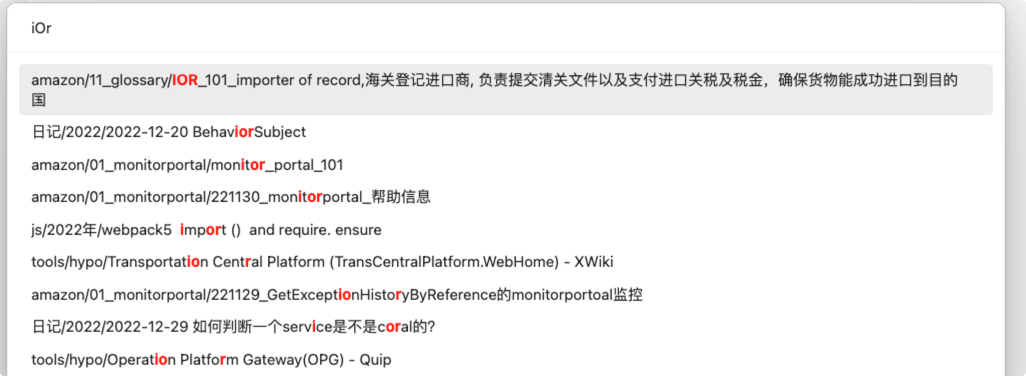
}同样,在 Obsidian 中配置一下,结果如下:

3、收获
我最近一直在学习 nodejs,React,Nextjs 相关知识,感觉收获不小。
不过,这个通过 CSS 控制 App 的 appearance,还是惊到我了,这个从侧面反应了 js 的灵活,所以 js 值得花大量时间深入研究。